
This article was written by OZeWAI member Ricky Onsman.
This blog post is Part One of two adapted from a presentation I gave to the WordPress Accessibility Meetup.
PDF accessibility is only a part of my focus at the TPGi Knowledge Center, but in the past few months I’ve been writing a series of self-directed training modules on PDF accessibility for our ARC platform, so it seemed like a good time to sum up some what I’ve learned.
Neither my hour-long presentation nor these blog posts are intended as an anywhere-near-complete or even methodical tutorial on PDF accessibility, more a grab-bag of things I discovered as I researched my training modules. I hope you find it useful.
Let me start by making two simple statements.
- It would be a very good thing if all PDF documents on the web were converted to HTML.
- That’s not going to happen.
I want to be clear that I’m not here to pile on PDFs. That’s not going to help.
My view is that PDFs are currently, and widely, used as web content and therefore must be accessible.
To do that, the first thing is to get some perspective.
PDF was not invented for the presentation of web content.
Following several years of development work, the Portable Document Format was released as a proprietary format by Adobe in 1993.
It’s based on the PostScript language, chiefly used for desktop publishing, and was designed to take content source material generated in a wide variety of applications including printed material, and to contain within one file all the information needed to reproduce that content in an electronic format, and to allow it to be shared as a complete document, viewed on any device, and printed so that it would always look the same.
In 2008, PDF was released as an open standard under the control of the International Organization for Standardization. ISO 32000 was last revised in 2020.
I should also acknowledge there are good reasons for choosing to present documents online in a PDF format, including forms. Advantages include:
- they can be viewed across devices, operating systems, and user agents
- they keep their formatting, regardless of where they’re viewed
- they’re easy to share
- they’re easy to print
- they can be password-protected
- they’re standard procedure across industries and government
What they’re mostly not, however, is accessible.
As at 2016, there were about 2.5 billion PDF documents on the web (as indexed by Google).
I always have trouble getting my head around very large numbers, so let me just put those numbers in perspective.
One thousand seconds is about 16 and two-thirds minutes.
One million seconds is about 11.5 days.
One billion seconds is about 31 years and 8 months.
Two and half billion PDF documents is a lot.
Can we guess how many of these PDFs are accessible?
There are no firm facts, but my guess is somewhere between very, very few and nil.
We know that PDFs were designed to contain content from material produced in a range of applications, so here’s my first tip.
TIP: Start with accessible source material
The vast majority of PDF documents are converted from content created in other applications. The more you do to make the source documents accessible, the more accessible your PDF documents will be.
- Microsoft applications have accessibility features that can carry over into PDF documents, including Word, PowerPoint, Excel, and Outlook.
- Adobe applications also have accessibility features that can carry over into PDF, most especially InDesign.
Now this, of course, applies to newly generated PDF documents. If your job is to make existing PDF documents accessible, you may not have access to the source material.
Before we get to what we can do to fix those existing PDF documents, let me say this.
When you put a PDF document on a website, it is web content.
That means it needs to conform to the requirements of the Web Content Accessibility Guidelines.

Conformance to WCAG is itself not a legal requirement but most accessibility-related legislation, including the Americans with Disabilities Act (ADA) and Section 508 of the Rehabilitation Act (which requires information services provided by government agencies to be accessible), and in fact most disability and accessibility related legislation round the world, uses WCAG as a standard for assessing accessibility.
So, WCAG conformance is required to achieve legal compliance.
The laws are not all consistent, by the way: Section 508, for example, still uses WCAG 2.0 Level AA as its standard. Others use version 2.1 and newer laws adopt 2.2. Even so, WCAG is the standard.
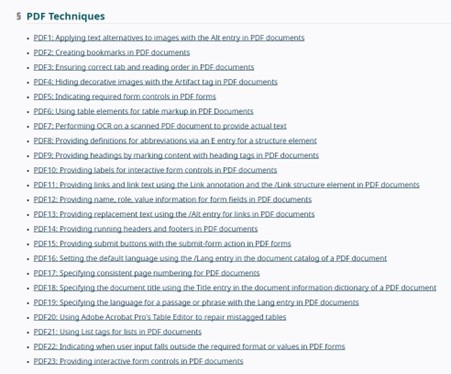
The Accessibility Guidelines Working Group of the W3C has published Techniques for WCAG 2.2, which details 23 techniques that can be applied by content authors and accessibility testers to ensure that PDF documents on the web are accessible. Each technique lists the relevant WCAG success criteria.

https://www.w3.org/WAI/WCAG22/Techniques/#pdf
However, there are 58 Success Criteria in WCAG 2.2, so it looks like we’ll have to come up with some extra techniques. But then, maybe not all the WCAG Success Criteria apply.
Well, many Success Criteria do have exceptions, mostly where the purpose, nature and point of the content would be made impossible if the Success Criterion was conformed to.
Possible examples include not having to provide captions for online quiz videos, because that might give away the answers to some questions,

or not providing text alternatives for CAPTCHAs because that would defeat the purpose of the test,

alt="captcha 246"or limiting the orientation of an image of a piano keyboard in a music training app to landscape because in portrait it would be either tiny or sideways.


Other than that, the only exception to WCAG conformance allowed is under Success Criterion 1.4.12 Text Spacing, the Understanding doc for which states, “Currently, this SC does not apply to PDF as it is not implemented using markup.”
Which is a bit weird as Acrobat Pro does give you two ways to change text spacing.
Some legislation, including Section 508 and EN 301 549 (the basis for the European Accessibility Act) makes exceptions to four WCAG Success Criteria on the basis they don’t apply to “a set of web pages” and that PDFs are “non web content”.
“E205.4 Accessibility Standard
Electronic content shall conform to Level A and Level AA Success Criteria and Conformance Requirements in WCAG 2.0 (incorporated by reference,?see 702.10.1).
EXCEPTION:?Non-Web documents shall not be required to conform to the following four WCAG 2.2 Success Criteria:
-
- 2.4.1 Bypass Blocks
- 2.4.5 Multiple Ways
- 3.2.3 Consistent Navigation, and
- 3.2.4 Consistent Identification.”
https://ictbaseline.access-board.gov/document-baselines/
However, the W3C’s WCAG2ICT guidance (focused on “non-web content) says “Some common examples of Web content technologies include HTML, CSS, SVG, PNG, PDF, Flash, and JavaScript”, so these exceptions do not apply to PDF documents, despite some people’s interpretations otherwise. More on that in a bit.
https://www.w3.org/TR/wcag2ict-22/#dfn-technologies
Some web standards, such as those applied by the UK government to online public sector documents, provide their own exceptions to WCAG conformance for PDFs published before a certain date on the basis they were published before accessibility requirements came into force. I guess that’s reasonable at a practical level but it’s avoiding the problem rather than solving it.
There is also another important standard to be aware of. ISO 14289 is known as PDF/UA, where the UA stands for Universal Accessibility.

https://www.iso.org/standard/64599.html
This is a technical specification defining requirements for creating PDF documents that are accessible to assistive technology. It uses many of the same guidelines as WCAG but includes PDF-specific requirements such as ensuring that PDFs are tagged correctly – we’ll talk more about PDF tagging shortly.
It’s fitting that the 2014 update to PDF/UA was the first standard ever published by ISO to be fully accessible, that is, the PDF was PDF/UA conformant.
So, even if we don’t have access to the source material, we do have to make existing PDFs on the web accessible. Is that possible?
Yes. PDFs can be made accessible
We’re now in the land of PDF remediation, where things are done a bit differently to what happens in HTML country.
Some PDF accessibility issues are common to HTML content accessibility issues and can be addressed in much the same way. Examples include:
- document language
- page title
- color contrast
- headings
- lists
- link text
If you know how to make these content components accessible on HTML web pages, you won’t find fixing them in PDF too difficult – you just need the right tools.
Other issues are quite particular to the PDF format and require PDF-specific remediation techniques.
- scanned documents
- tagging
- reading and tab order
- alternative text for images
- tables
- forms
- annotations
Although the methods of remediating these things to make them accessible are different to how you’d approach HTML, they’re still quite fixable – if you have the right tools.
The tools
This is probably the right time to talk about those tools.
There are two parts to a PDF remediation process, involving two sets of tools – although they can often be found together in one piece of software.
- First, you need a way of checking a PDF for accessibility issues that need remediating.
- Second, you need a way of remediating the issues that you’ve found.
There are three ways to check web-based PDF documents for accessibility issues.
- Test with assistive technology
- Test with an accessibility checking tool
- Test with an accessibility checking service
Test with Assistive Technology
As with all testing for web accessibility, the method that delivers the most relevant, useful, and actionable results is to conduct formal, structured usability testing with a person with a disability using assistive technology.
This delivers the most genuine results. Typically, this can be done by providing the user with a set of tasks to be completed designed to reveal how accessible the document is and to record any specific obstacles or difficulties they encounter.
For best results, the document should be tested by:
- people with no vision at all
- people with low vision
- people with cognitive disabilities
- people with motor impairments
If the PDF has embedded multimedia or audio, you’d also want it tested by people who are deaf and people who are hard of hearing.
If the PDF uses animation, you’d also wanted it tested by people sensitive to animated content, such as people with photosensitive epilepsy , who have vestibular disorders, or just easily distracted by uncontrolled moving content.
The testers may use:
- screen reader software
- magnification software
- voice operated software
- switches and other pointer hardware
- customized or standard keyboards
- customized or standard mouses
- inbuilt device settings
A typical testing process might ask them to access a website, open a PDF document and record how easily or otherwise they can access, understand, and operate the content.
The content tested could include:
- a document with text, images, tables, and charts
- a form with different types of fields to complete and submit
- an email signup or login
- interactive media
That’s a lot of testing with a lot of people!
More commonly, this kind of testing is undertaken by professionals using a limited set of assistive technologies such as a screen reader and keyboard alone, inbuilt device settings, and bookmarklets designed for the purpose.
Professionals will often use the most popular combinations of assistive technologies, browsers and devices to test web-based PDF documents, including:
- JAWS screen reader with Chrome and/or Edge browser on desktop and/or laptop device
- NVDA screen reader with Firefox browser on desktop and/or laptop device
- VoiceOver screen reader with Safari browser on iOS mobile device and on macOS desktop or laptop device
- TalkBack screen reader with Chrome browser on Android mobile device
- Dragon Dictate speech recognition software with Chrome and/or Firefox browser on desktop and/or laptop device
- ZoomText screen magnification software with Chrome and/or Edge browser on desktop and/or laptop device
Not everybody tests with all these combinations, but we at The Knowledge Center do, to make sure we cover as many bases as possible. We’ll also occasionally have clients who want their content tested using, say, the Narrator screen reader built in to Windows.
It’s worth noting that while the Firefox browser doesn’t have an enormous market share, the people who make the NVDA screen reader recommend using it with Firefox, so that’s why we test that combination.
Also, VoiceOver on an iPhone has some differences to VoiceOver on a Mac, so we test both.
That’s all very well for people who have access to even a small device lab, or can at least emulate one, but for most people there’s another alternative.
Test with an Accessibility Checking Tool
Professionals including designers, developers, content authors, and accessibility auditors may use a purpose-specific testing tool, designed to check for accessibility issues in a PDF document before or after it is loaded to the web.
These tools usually take the form of software applications downloaded and installed on the tester’s device.
Professionals will also test PDF content using functionality built into an operating system or browser, such as contrast settings and zooming functionality, and tools built into PDF reading and editing software.
Examples include:
The Acrobat Suite
Adobe offers several tools for working with PDF documents – not surprising since they invented the document format.
Acrobat Reader
I mention this first because it’s important to understand that Reader is not a remediation tool. It’s good for viewing, printing, sharing, and commenting on PDFs but it can’t be used to edit them and therefore can’t fix accessibility issues.
Acrobat Standard
Standard does have basic editing capabilities and can be used to edit text and images, to export to other formats, convert other documents to PDF, to make documents secure, and to organize documents – up to a point.
Acrobat Pro
This is Adobe’s professional PDF editing application and can do everything that Standard does with a range of additional editing capabilities, some of which are essential for ensuring PDFs are accessible.
Acrobat Pro includes an automated accessibility checking tool that identifies accessibility issues and, where possible, provides a way of fixing them. Like all automated accessibility checking tools, there are some issues that must be checked manually, including that reading order is logical, that alternative text applied to images is appropriate, and whether the use of color and contrast is accessible.
Acrobat Pro also has capabilities such as Optical Character Recognition (OCR) that enable the conversion of a scanned image to a document with readable and editable text and images.
It’s important to note that Acrobat Pro does not check for accessibility to conform to WCAG or to PDF/UA standards. It applies a more general understanding of accessibility issues. Passing Acrobat’s accessibility check does not mean a document is conformant with accessibility guidelines, standards or legislation.
https://www.adobe.com/acrobat.html
axes4 family
The AxesPDF tool focuses on the tag tree (we’ll cover this a bit later on, it’s essentially what assistive technologies rely to convey content), with quite sophisticated software to examine tags, find issues and fix them. It aims for PDF/UA standards, and offers some clever features such as finding and fixing Unicode errors, keyboard shortcuts for managing tags, and screen reader previews.
The people behind AxesPDF are the same people who created the <a href=” https://pac.pdf-accessibility.org/en”>PDF Accessibility Checker</a> (PAC) , which is freeware for PDF accessibility testing. PAC 2024 is the first worldwide ISO 14289-1 (PDF/UA) validator, so you can check PDFs for compliance with PDF/UA and WCAG standards. For that reason, it has become a popular and respected alternative to checking with Acrobat Pro. As of November 2023, Axes4 owns PAC.
The free demo of AxesPDF (Windows only) is great for checking things like language settings inside the tags that are difficult to find with other tools. It’s also great for checking forms because all the text is visible in there while you’ll only see a part of the text at the time in tools like Acrobat and PAC. AxesPDF is also a good tool for checking tables (properties of cells, scope, labels). Note that demo checking results can’t be saved in the free version, and there are file size restrictions.
Axes4 has three main paid tools that are also respected and popular: AxesWord, AxesSlide and a full-featured version of AxesPDF. Each of these tools have good reputations for making Word docs, PowerPoint slides and PDF docs accessible, but, like Acrobat Pro, they aren’t cheap.
So, the upshot is that Axes4 is like most providers – offers a very good free tool that shows the problems but can’t fix them, and a suite of paid tools that are very good for remediation. The remediation tools do some things Acrobat can’t, like making multi-page tables in Word accessible when converted to PDF, and fixing font errors caused by things like ligatures (in which two letters are combined into a single glyph) in some fonts, have a reputation for being easy to use, and go beyond WCAG to PDF/UA standards.
Of the rivals to Acrobat, I’d say Axes4 is the standout.
https://www.axes4.com/en/software-services/axespdf
CommonLook PDF
CommonLook PDF is a plugin that works within Adobe Acrobat. The free version can verify and validate document compliance and conformance with Section 508, WCAG 2.1 Level AA, PDF/UA and Department of Health & Human Services standards. It has a number of features that focus on checking and validating PDF document accessibility.
The full featured plugin identifies issues and provides a way to fix them from within the plugin. Also Windows only, although it’s possible to use the plugin in a macOS environment by using Parallels. CommonLook is part of A11yant.
The combination of Acrobat Pro and paid CommonLook PDF creates a powerful and effective PDF accessibility remediation tool.
https://allyant.com/commonlook-accessibility-suite/cl-pdf/
I mostly test with Acrobat Pro but I’ll also check certain things with the other two tools to compare results.
Other checking tools, mostly free, include:
- PAVE
- PDFix
Other creation, editing, or remediation tools, mostly paid, include:
- Equidox
- Foxit
- GrackleDocs
- Nitro
- Omnidocs
- PDFix Pro
- PREP
- SODA
- Venngage
How well any of them works for you depends on your specific needs, budget, and expertise.
When I show examples from here on in, I’ll be using Acrobat Pro screenshots.
There is one more important caveat before we move from the tools to the issues.
Adobe revamped its Acrobat products in November 2023, and did it in a big way. Some sidebars moved from the left to the right side of the screen, some previously prominent functions and options were hidden deep in menus, and some new menus were introduced to provide quicker access to certain functions.
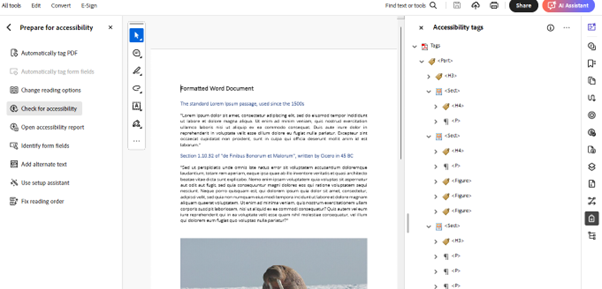
This included putting most of the accessibility-related features under a Prepare for Accessibility menu.

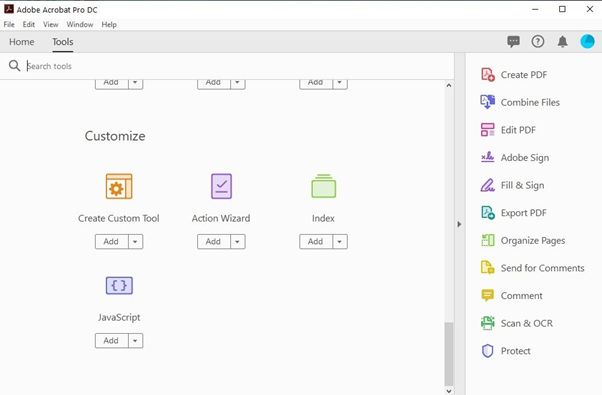
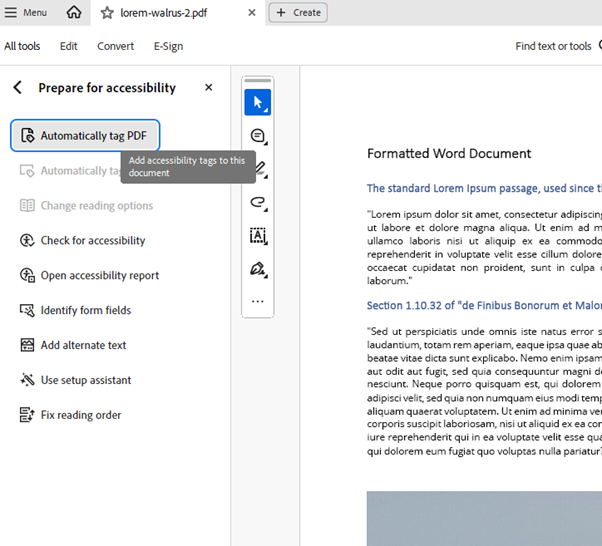
Acrobat Pro before November 2023

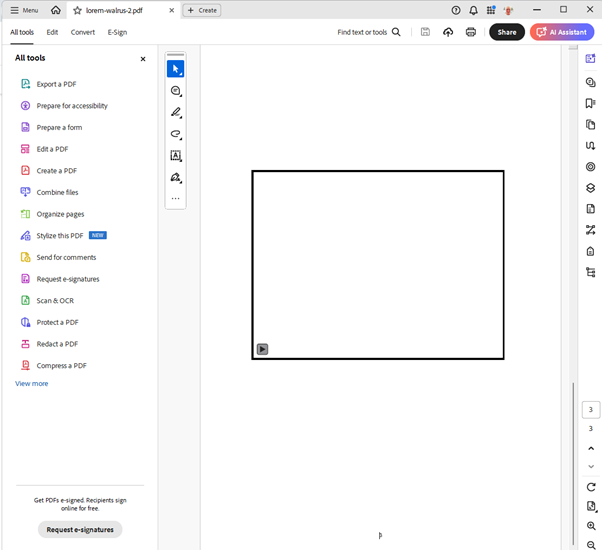
Acrobat Pro after November 2023
I mention this because if you have an older version of Acrobat Pro, or if you’ve chosen the Main Menu option to Disable New Acrobat, what’s in my screenshots won’t match your display.
Also note that the screenshots used in that collection of WAI PDF techniques are pre-November 2023.
Test with an accessibility checking service
You might recall I mentioned a third way of testing for PDF accessibility issues.
There are quite a lot of online services that will test your PDF documents for accessibility for free, often using – or claiming to use – artificial intelligence to analyze your document and tell you what’s wrong with it.
First, I don’t find the results of this kind of testing very reliable. It’s a bit like using an overlay to check your website – they often miss things, misrepresent things and end up causing you more problems than they solve.
Second, the reason most of them are free is because they will only tell you what the problems are, not how to fix them. That will cost you.
I have no doubt there are some reliable, ethical, skilled and efficient online PDF accessibility checking services out there. Some.
The Acrobat Pro Check For Accessibility Tool
Let’s examine what the Acrobat Pro Check For Accessibility tool does.
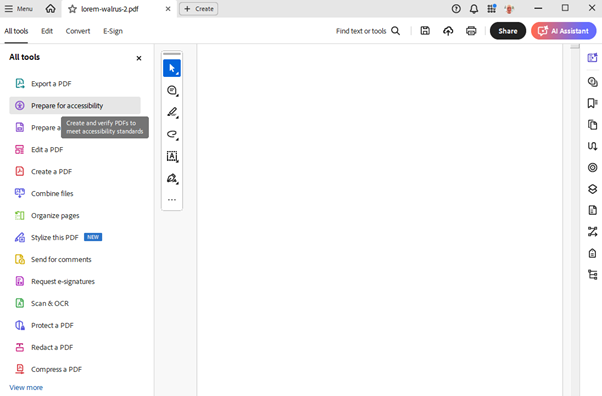
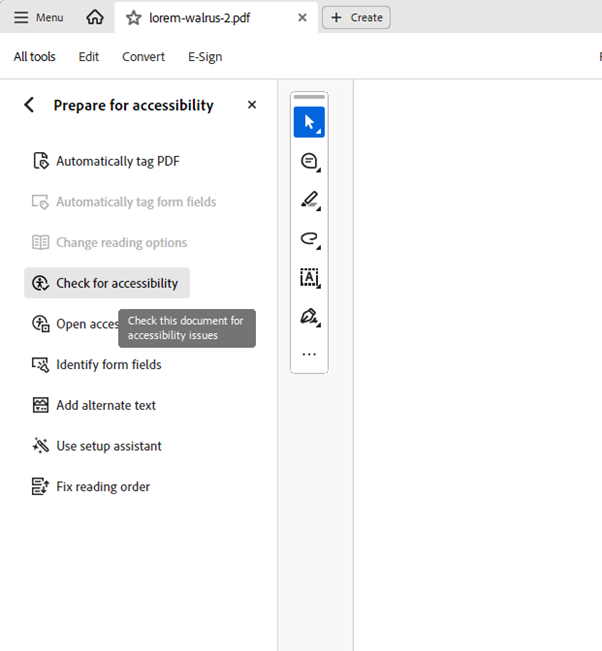
From the All Tools menu, select Prepare for Accessibility.

Select Check for accessibility.

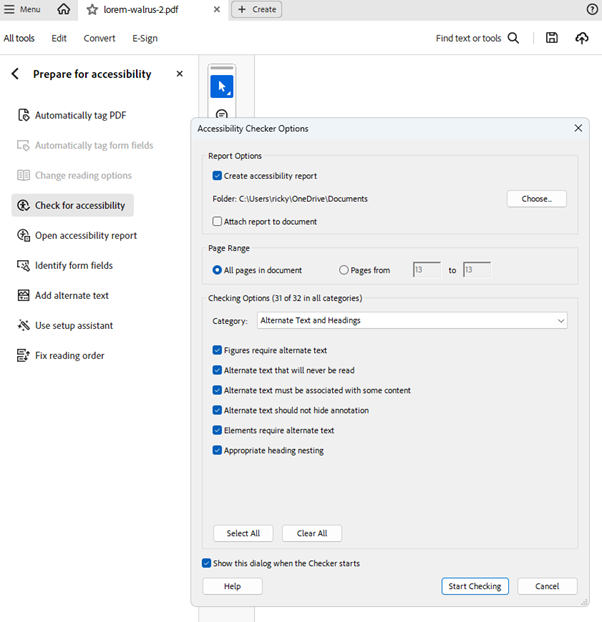
This opens the Accessibility Checker Options dialog.

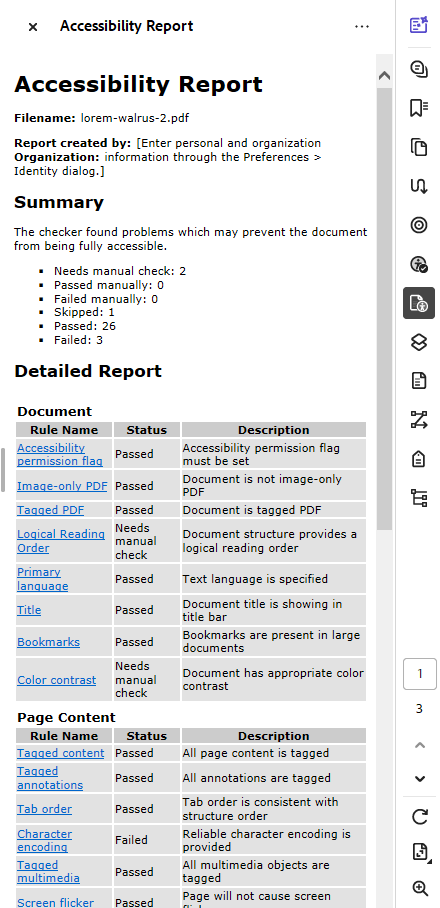
The Report Options section lets you opt to create an accessibility report, and you can select where that report should be stored. This is worth doing, as the report document may be useful later.
The Page Range section lets you check all pages or a specified range.
In the Categories dropdown there are four options, each of which have things you can choose to check, or not.
Typically, I check for everything except Table Summary, which means my Checking Options total “31 of 32 in all categories”.
TIP: There’s usually no need to check for a Table Summary. A table summary was considered necessary for accessibility back when screen readers were less sophisticated and informative than they are today. Tables in Word documents, for example, don’t have anything that will convert to a Table Summary anyway, so just leave that item unchecked.
Check your requirements. The US Department of Health and Human Services still has requirement that “Data table captions and summaries are used where appropriate.”
Whatever Accessibility Checker Options I chose last time will persist, so I can ignore the Select All button (which would include the Table Summary check), and the Clear All button (unless for some reason I want to check just one or two things), and I leave the Show this dialog option checked so I can see what I’m doing.
Click Start Checking and soon (depending on the length of the PDF) you’ll see the Accessibility Checker panel open on the right of the screen.

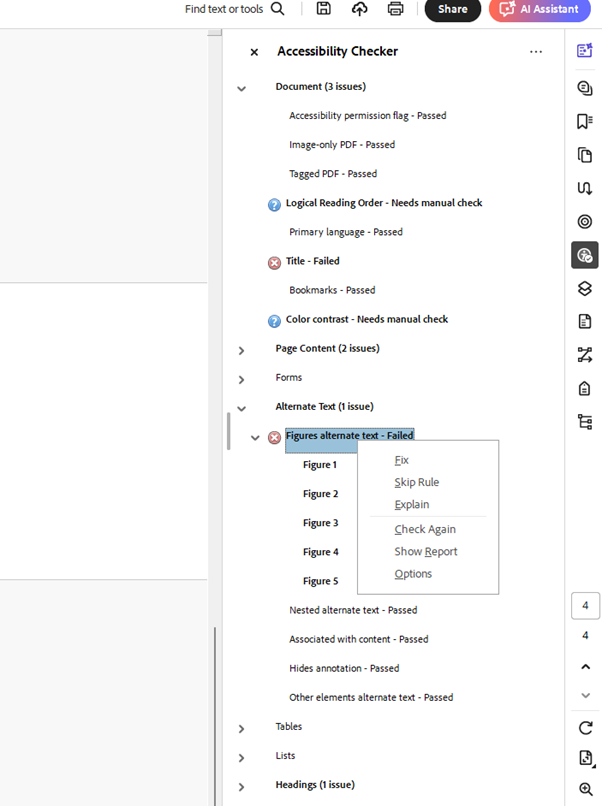
If any of the Categories have issues, they will be noted in parentheses after the Category name. Open up those Categories for detail on the issues.
In the Document category, there should always be two issues: Logical Reading Order and Color Contrast with a note that each needs a manual check.
This doesn’t mean there is a problem with those items, just that the Checker can’t check them automatically so you should do it yourself. That’s why they have a question mark icon.
Detected issues will appear with a cross in a red circle icon, like the Figures Alternate Text – Failed issue in the screenshot.
Right click and there’s an options menu, with Fix, Skip Rule, Explain, Check Again, Show Report, and Options.
- Fix is very useful, when activated it will usually open the appropriate tool, such as the “Set alternate text” dialog, where you can apply a fix.
- Skip Rule is for when the Checker finds an issue, but you know it’s not an issue.
- Explain goes to your browser and opens the relevant Adobe help page.
- Check Again is for when you want to make sure your fix was applied.
- Show Report opens the report you opted for in the Report Options section within the panel you’re currently in. I quite like this as it gives you the full checking report, with each rule linked to an Adobe help web page.
- Options opens the Accessibility Checker Options dialog again in case you want to change the checking options.

So, the Accessibility Checker is a very handy way to check for and fix accessibility problems in your PDF, if you remember:
- It doesn’t equate to a full WCAG audit
- It can check for some things that don’t need checking
- Some things still need a manual check
- When fixes are applied, just make sure it’s the right fix for the right issue
Kinds of PDF accessibility issues
Now I want to dig a little deeper into the kinds of accessibility issues that can occur in PDF documents on the web. Some of these are covered by checking tools like Acrobat Pro, axesPDF, and CommonLook, some require manual checking, and some have just cropped up in my experience.
Broadly, I’ve divided the PDF accessibility issues I’m covering here into two main types:
- structural issues
- document structure
- page structure
- navigation
- forms
- content issues
- images
- text
- content reflow
- annotations
I’ll try and cover a little bit about each one in this article and the next, and offer at least one tip on how to address accessibility issues associated with them.
TIP: Before I even start, here is an introductory tip. When I edit a PDF document in Acrobat Pro and change something, I save the file, close it, and re-open it to check what I did. If I don’t do this, sometimes the changes take effect, and sometimes they don’t. If I do do it, they always take effect (unless I did it wrong, of course). You can, of course, make a bunch of changes, then save and re-open.
I don’t know why this should be, but I know that a lot of folks complain about Acrobat being “buggy” in this regard. And yes, it’s kind of annoying but you get used to it – a bit like editing an HTML page and then reloading it in your browser – no big deal.
Document structure
tag order
This is a big one. Don’t let anyone tell that all you have to do to make a PDF accessible is make sure it’s tagged – that’s nonsense – BUT tagging does have a big impact on accessibility.
Put it this way – getting the tagging right won’t make a PDF accessible but getting it wrong will make a PDF inaccessible.
That’s because assistive technology conveying PDF content correctly relies on it having the right tags in the right order. Screen readers and speech recognition software, especially, use the tag order.
There is a learning curve with tags, it isn’t always obvious which tags should be used for specific types of content, and the language is sometimes different to HTML markup. For example, images go inside a Figure tag.
Then there’s the hierarchy of tags, which tags go inside other tags, and which tags should never be parent tags. Indenting nested tags helps to keep the hierarchy visually clear.
And then there’s each tag’s properties, which define what they are and thus how they’re announced by screen readers.
To work with the tag order, you need the right tools. In Acrobat Pro, the tag order is represented in the Accessibility tags panel.

A quick way to access this panel (and several others) is via the icon in the list at the right edge of your screen.
TIP: Auto-tagging is quick and easy but unreliable – you need to check that the tags are right.

reading order
This is the way content is visually presented, also known as the architectural reading order. When a source document is converted to PDF, it puts the visible content into a logical reading order for people not using assistive technology.
The conversion process can sometimes mess up the reading order so it should be checked visually and, if necessary, adjusted to make sense.
As a side note, Acrobat has a Read Out Loud tool, that, not surprisingly, reads PDF text out loud. Be aware that this tool conveys the reading order, not the tag order.
The smart move is to make the reading order match the tag order. Set the tag order for assistive technology, then ensure the reading order for sighted users matches the tag order.
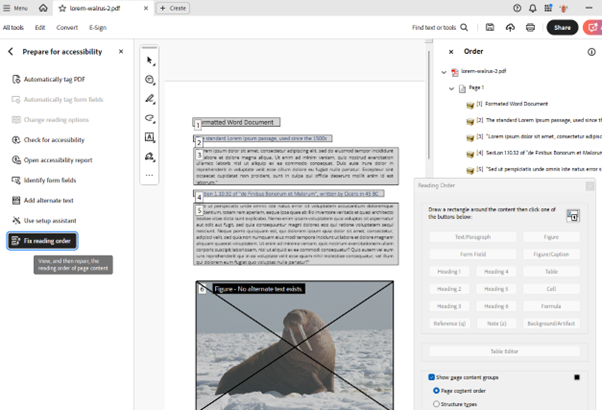
TIP: In the Prepare for Accessibility menu, use the Fix Reading Order tool to manipulate the reading order in several ways.

focus or tab order
This is the order in which focusable content is reached. As in an HTML page, a keyboard can be used to move from one focusable element to the next using the TAB key. The trick with PDF documents is that the conversion process can muck up the tab order in things like forms and tables, or even if the content is in columns.
Again, the smart move is to ensure that the tab order follows the reading order, which should match the tag order. Tag, then reading, then focus.
Always check the tab order with a keyboard.
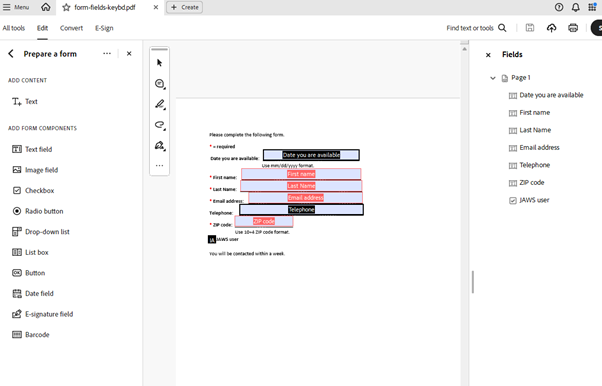
TIP: The Prepare a Form tool in Acrobat Pro helps you fix any focus issues in forms.

document title
This is often overlooked, but it can make a big difference to accessibility.
A PDF document title is announced by screen readers when present. Otherwise, the filename is announced, which is often not informative as to the content or purpose of the document.
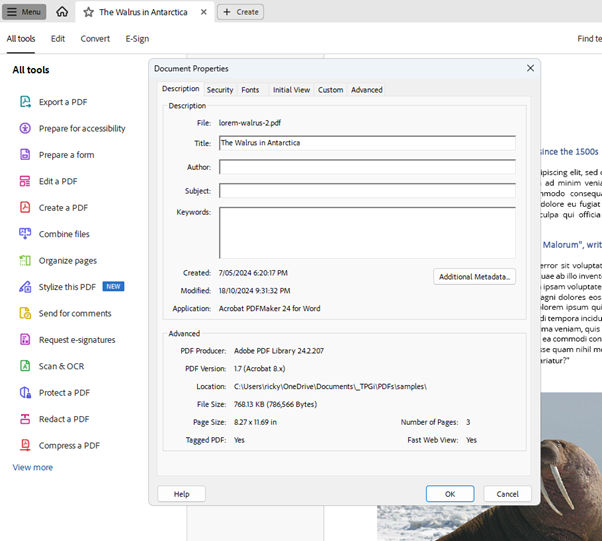
In the Main Menu (top left hamburger), select Document Properties.
The document title is set in the Title property of Document Properties.

TIP: The document Title property is not the same thing as the Title of a tag, which is set in the Object Properties of the tag. Each tag can have a separate Title, different to the document Title.
document language
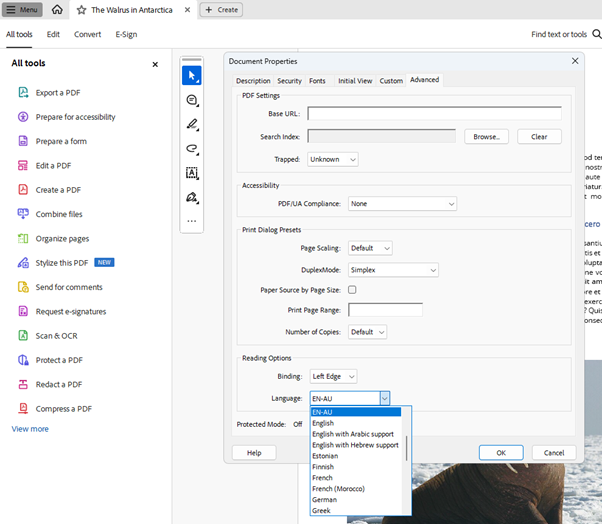
This is the default language of the document. It’s set in the Advanced tab of Document Properties. There are 35 options.

TIP: Again, this is not the same thing as the Language of a tag, which is set in the Object Properties of the tag. The Language property in Document Properties sets the default language for the whole document, while the Language property in a tag’s Object Properties lets you set the content of a tag to be announced in a language different to the document language – more on that later.
However, the tag Language property has just 16 options, not 35. I do not know why.
document security
This is also often overlooked but can easily be the cause of major accessibility problems.
Remember that one of a PDF’s strengths is its security. PDFs are designed to be created by a content author, and then locked up tight so no-one can mess with them.
Unfortunately, security settings can be so tight that they can lock out assistive technology.
There are three ways to apply security settings to a PDF document.
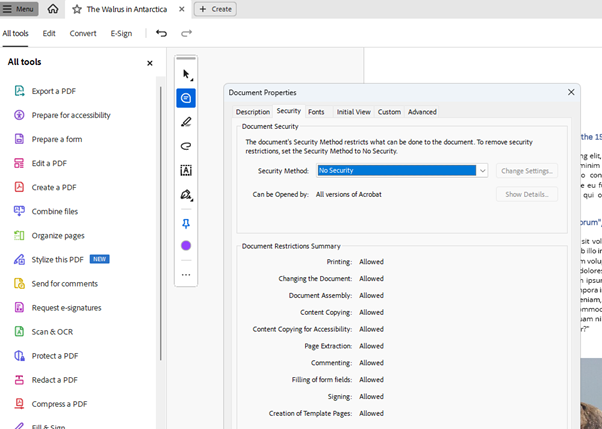
First, there is the Security tab in Document Properties.

Here, you can choose between five security settings.
- No Security – self explanatory
- Password Security – this prompts you to set a password that users must enter.
- Certificate Security – this prompts you to set an encryption level and type, and specific recipients with access permissions, stored in a certificate.
- Adobe Experience Manager Document Security – this prompts you to select a server on which the document is stored and how to access it.
- Microsoft Purview Information Protection – this is a licensed way to protect data, manage data governance, and prevent data loss in Microsoft-based documents.
It is possible to use the Password Security setting as assistive technology can be used to enter a password (assuming you know what it is). The only other setting that is AT-friendly in Document Properties is No Security.
Note that these settings can also be reached through the Protection option on the Main Menu, which sits right above the Document Properties option. I guess it saves a couple of keystrokes.
But wait, there’s more!
The Main Menu also has a Preferences option, where you’ll find two more sets of security settings.
Scroll down to Security, and you’ll find options to configure different kinds of server access, including using the aforementioned Adobe Experience Manager and Microsoft Purview Information Protection.
You almost certainly won’t need to change anything here.
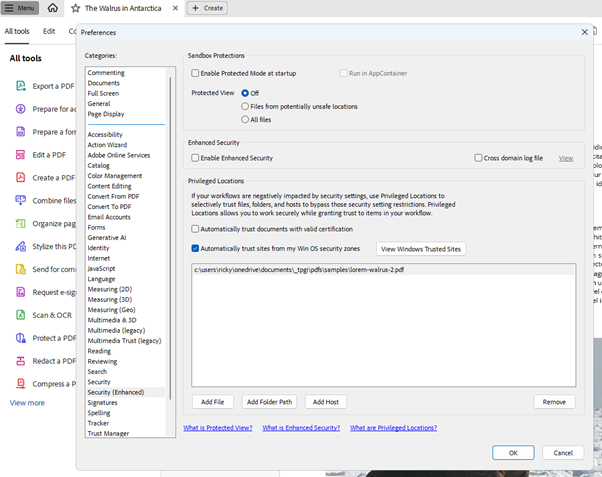
Right below Security, you’ll find Security (Enhanced). Here you can set Sandbox Protections, Enhanced Security, and Privileged Locations.

If certificate, server or purview security is set, you should probably leave them alone. They were likely set by the document author (they’re not imported from source documents) for security reasons that are likely above your pay grade.
Most PDF documents will have Enable Protected Mode at startup and Enable Enhanced Security turned on by default, and these two options effectively lock out assistive technology. Turn them off. Protected View is usually off by default but if it’s on also turn that off.
TIP: In Document Properties set No Security. In Security (Enhanced) disable Protected Mode, turn Protected View off, and disable Enhanced Security.
You’ve already done a lot to enhance your PDF accessibility with these Document Structure settings.
If you didn’t already, you now have some idea of what PDFs are, why they’re used, and why they must be accessible.
We’ve discussed how PDFs can be checked for accessibility and what tools are available for remediating accessibility issues, including a quick run-through of how Acrobat Pro’s Accessibility Checker works.
We’ve covered the roles of the tag, reading, and focus order, and the importance of the document title, default language, and security settings.
In Part Two, we’ll dive into Page Structure, Navigation, Forms, and some Content issues.
Originally published: https://www.tpgi.com/pdf-accessibility-on-the-web-tricks-and-traps-part-1/
