This article was written by OZeWAI member Ricky Onsman and was originally published on the TPGi website. Before his untimely passing in December, my TPGi colleague Dan O’Mahony had been working on a KnowledgeBase article about how to make mathematical equations in web content accessible to assistive technology. In his memory, we decided to honor his intentions by completing and publishing the article. Dan’s article analyzes some of the options available for making math in web content programmatically available, which we’ve supplemented with some explanatory notes.
Update: March 2 2024
JAWS is currently actively working on MathCAT support and it has been available since December in JAWS 2024 for Nemeth Code (the standard code for representing math and science expressions in braille). The settings will be available in coming weeks, and during 2024 JAWS also plans to support Unified English Braille (UEB). See also points made in the comments.
Introduction
Regarding mathematics, there are additional considerations when it comes to ensuring that content is accessible. When creating math content for digital consumption, the information, structure, and relationships that are conveyed visually needs to be programmatically determinable. This means that presentation and semantics also need to be communicated through markup language, so that assistive technology users can make sense of the content. Although HTML provides many tags to provide meaning for assistive technologies, it does not provide the same for complex mathematical equations.
There are two primary methods for making math accessible on the web:
- Save the equation as an image file and add alternative text.
- Use software or online tools to produce equations in accessible formats using a mathematical markup language.
Saving the equation as an image file with alternative text
While this has been a popular way to create a more accessible experience for users, there are issues associated with it.
Pixelated images at high zoom factors
Math equations captured as .jpeg, .png or .gif become pixelated if captured at low resolution which may cause difficulties for low vision users.
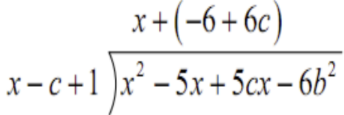
For example, the following equation appears legible when embedded into the document and resized to fit the content:

However, as this image is enlarged it appears blurry and can cause difficulties for low vision users if it has been captured at a low resolution, as evidenced in the image below.
![]()
Inappropriate alt text
Writing alternative text for complex images requires a thorough understanding of the ways in which assistive technology communicates structure to the user.
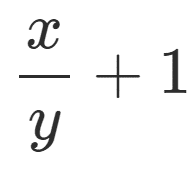
To demonstrate, consider the alt text example, “x over y plus one”.
This could arguably represent either of the following equations:


Such a simple illustration demonstrates the need for precise and logical textual descriptions of the content.
The "image and alternative text" approach can sometimes lead to an uneven implementation, partly because alt text isn't always consistent, particularly with larger more complex mathematical constructs . Alt text should spell out the name of each of the symbols in the equations, to facilitate understanding.
Using software or online tools to produce equations in accessible formats
MathML
MathML is a markup language that can be used to describe mathematical notation in a format that is both visually and aurally accessible on the web and in other formats. As HTML tags are used to define headings and paragraphs, MathML uses tags to describe various parts of mathematical expressions.
MathML allows equations to be presented as structured text – which can be enlarged with good resolution for low vision users. Equations can also be spoken with text-to-speech (TTS) software and screen readers. In addition, content that has been properly encoded using MathML can also be displayed in both Nemeth and Unified English Braille (UEB) math codes on refreshable braille notetakers.
Basic Math Equation Example
The following image represents the equation "x equals y squared plus 5".

In MathML this is represented as:
<math>
<mrow>
<mi>x</mi>
<mo>=</mo>
<msup>
<mi>y</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<mn>5</mn>
</mrow>
</math>
While this may appear slightly scary, be assured that there are many tools to assist authors in writing MathML, negating the need to know it. However, it's good to understand that underneath there is a structured language that represents each piece of the equation under the hood. This structure allows assistive technology to be able to interact with it.
There is an online tool for converting mathematical expressions to MathML.
MathJax
MathJax allows page authors to write formulas using TeX and LaTeX notation, MathML, or AsciiMath notation. MathJax can generate output in several formats, including HTML with CSS styling, or scalable vector graphics (SVG) images.
MathJax offers accessibility support via its own built-in extension that provides a choice of support options as well as a high degree of personalization. The extension can be activated either via the context menu, which itself is fully accessible, or by default using configuration options.
There are plugins available to use MathJax on Content Management Systems like WordPress or Drupal, while specialized authoring tools such as LaTeX or Markdown either have MathJax integrations or support MathJax plugins.
MathJax v.3 can be used directly on HTML pages by adding a snippet to the <head> section of the web page.
This reduces the markup required for our formula to
<p>
\[x = y^2+ 5\]
</p>
A web page containing this markup would look like this.
<html>
<head>
<title>MathJax example</title>
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js">
</script>
</head>
<body>
<p>
\[x = y^2+ 5\]
</p>
</body>
</html>
Like the MathML version, this is rendered by browsers to appear identical to the content of the image, and is announced by screen readers as "x equals y squared plus five".
There is an online tool for converting mathematical expressions to MathJax.
MathCAT
Math Capable Assistive Technology (MathCAT) is a library currently under active development that supports the conversion of MathML to:
- Speech strings with embedded speech engine commands
- Braille (Nemeth, UEB Technical, and eventually other braille math codes)
- Navigation of math (in multiple ways including overviews)
A goal of MathCAT is to be an easy to use library for screen readers and other assistive technology to use to produce high quality speech and/or braille from MathML. It is a follow-on project from MathPlayer and uses lessons learned from it to produce even higher quality speech, navigation, and braille.
Initial speech, navigation, and braille (Nemeth, UEB) generation is complete and there is now an NVDA add-on. A number of other AT are working to incorporate MathCAT into their products, including the JAWS screen reader.
One of the specific goals of MathCAT is to identify and repair poor MathML. MathCAT is being developed by Neil Soiffer, who created MathPlayer.
References
AsciiMath
AsciiMath is an easy-to-write markup language for mathematics. AsciiMath can be loaded as a configuration option for MathJax, or loaded as a stand-alone JavaScript file. As the latter is known to only work in the Safari and Firefox browsers, the use of MathJax is recommended for widest browser compatibility. AsciiMath
Equation Editor
Equation Editor allows users to insert correctly formatted mathematical equations into Word documents. Previously, these documents would require the use of MathType to make them screen reader accessible. These days, equations generated by the Equation Editor are screen reader accessible by default if MathPlayer is installed with Word.
For math equations to remain screen reader accessible when Word documents are converted to HTML web pages, the documents can be copied using MathML. This requires some configuration: choosing between Unicode and LaTeX, and removing some default XML coding. Inspection of some older web pages containing math equations will show coding that reveals their conversion from Word documents to HTML documents using these methods. Equation Editor
MathPlayer
MathPlayer views and speaks web pages containing math, and can be used to make Word and PowerPoint documents more accessible by providing a means for assistive technology such as screen readers and screen magnifiers to speak, navigate, and convert to braille math created with MathType in those documents. MathPlayer is no longer in active development. MathPlayer
MathType
MathType is a software application that allows the creation of mathematical notation for inclusion in desktop and web applications, with variable support across Microsoft Office, OpenOffice, Google Docs and Apple applications. MathType
LaTeX
LaTeX is document preparation software that runs on top of the TeX typesetting system and has historically been used as the tool of preference for preparing requiring mathematical and scientific notation. LaTeX
TeX
TeX is a sophisticated digital typographical system that became popular as a means of typesetting complex mathematical formulae, mainly used in the production of books and technical articles that would look identical on all computers. TeX
Originally published: https://www.tpgi.com/making-math-accessible/.
